こんにちは!しのです。
ブログ運営を行っていくと、記事数も増えていき過去の記事を探すのが困難になったりしてきます。
今回ご紹介する「PS Auto Sitemap」というプラグインは自動でサイトマップを作ってくれるので一度設定してしまえば読者にとってもみやすいブログ運営が出来ます。
今回は、WordPressのプラグイン「PS Auto Sitemap」の導入と設定について解説していきます。
とても便利なプラグインなので是非取り入れてみてくださいね!
動画内でご紹介しているタグ
→<!– SITEMAP CONTENT REPLACE POINT –>
PS Auto Sitemapの導入方法!
まずはWordPressの管理画面にログインします。
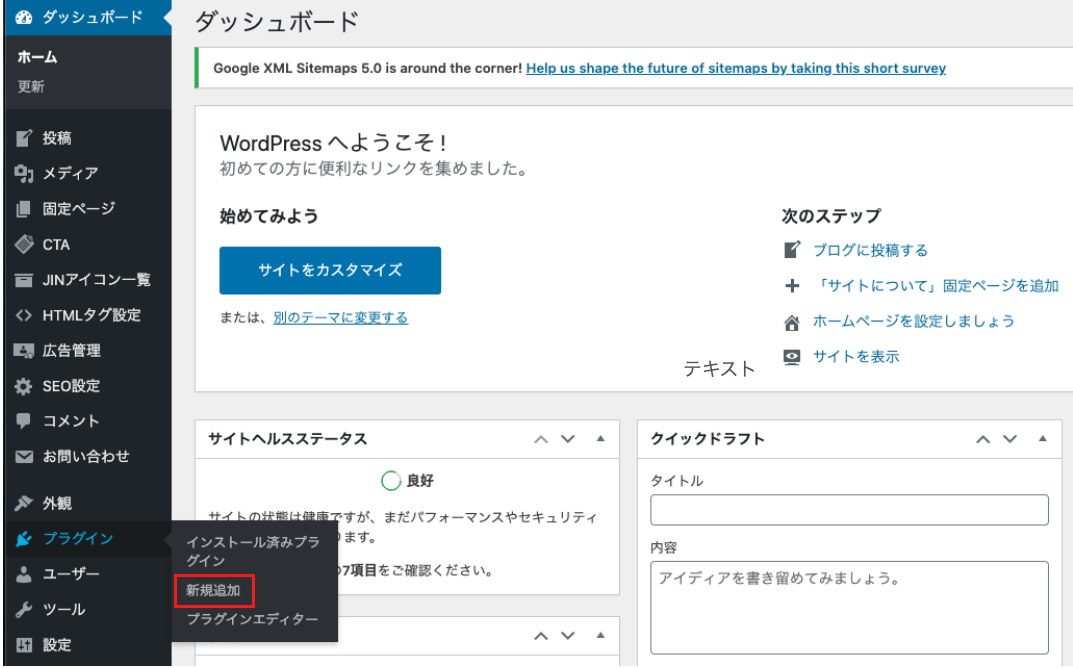
プラグイン→新規追加をクリック!

右上にあるプラグインの検索窓に「PS Auto Sitemap」と入力し、今すぐインストールを選択!
完了後は「有効化」のボタンが表示されるのでクリックしてください。
こちらでPS Auto Sitemapの導入は完了です。
PS Auto Sitemapの設定手順を解説!
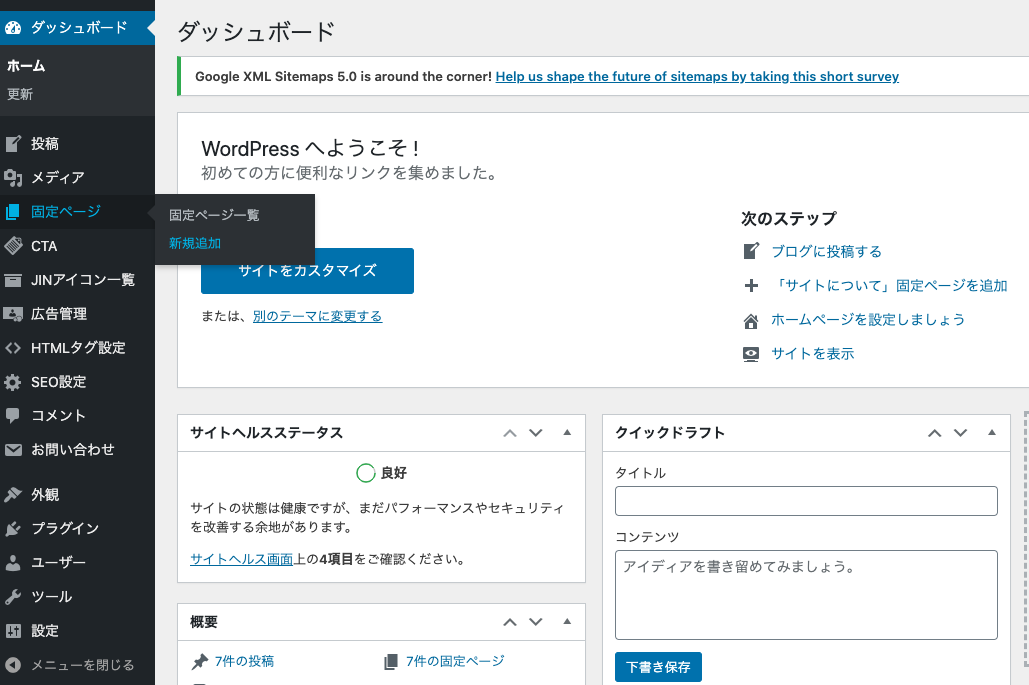
管理画面の左メニューから、『固定ページ』→『新規追加』と進み固定ページの投稿画面を表示させます!

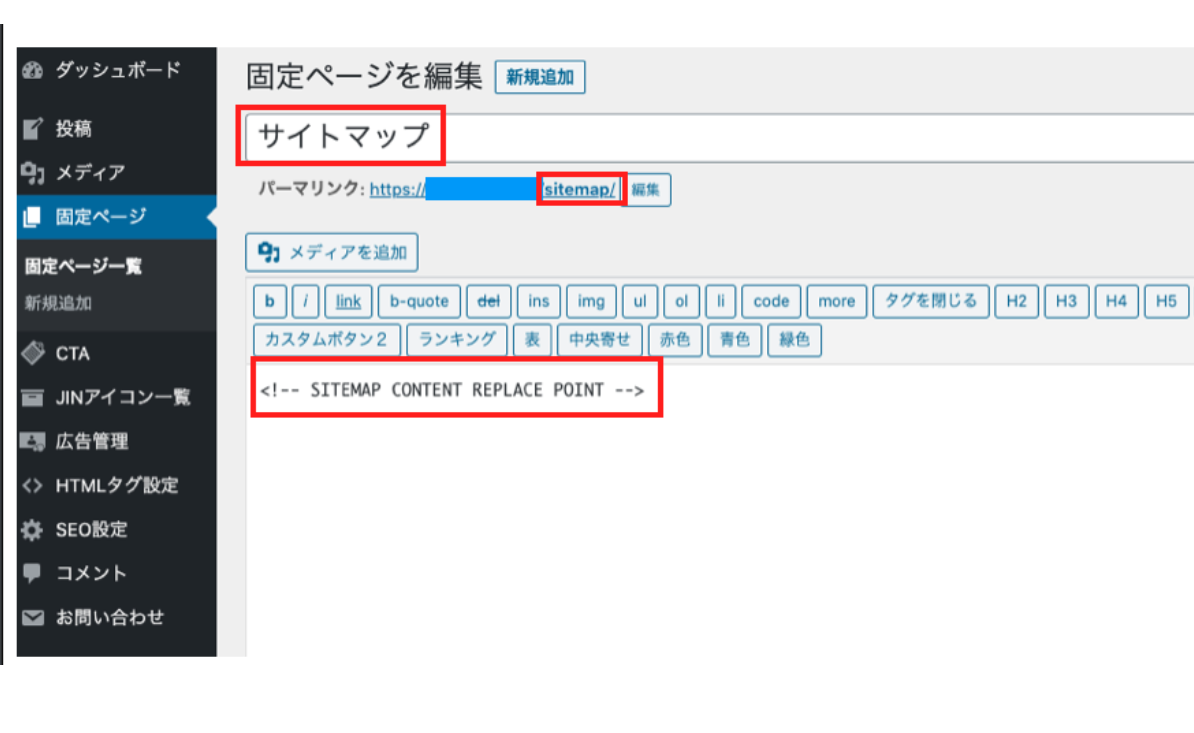
①タイトルは「サイトマップ」と入力しましょう
②パーマリンクを「sitemap」に変更!
③以下のタグを貼り付けして保存して記事を公開!
<!– SITEMAP CONTENT REPLACE POINT –>
※【ビジュアル】ではなく【テキスト】表示に切り替えてタグ入力

次にサイトマップの設定を完了する為の操作に進みます。
固定ページのURLにある「post=」の後に数字が表示されていますのでその数字の部分だけをコピーします。

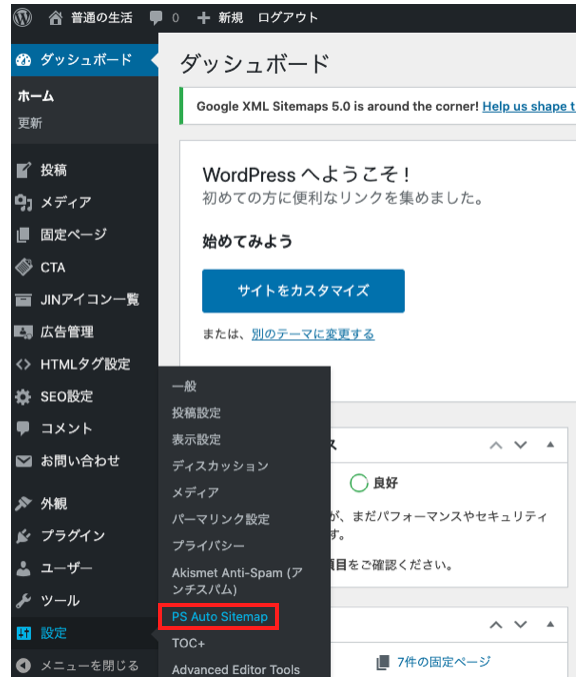
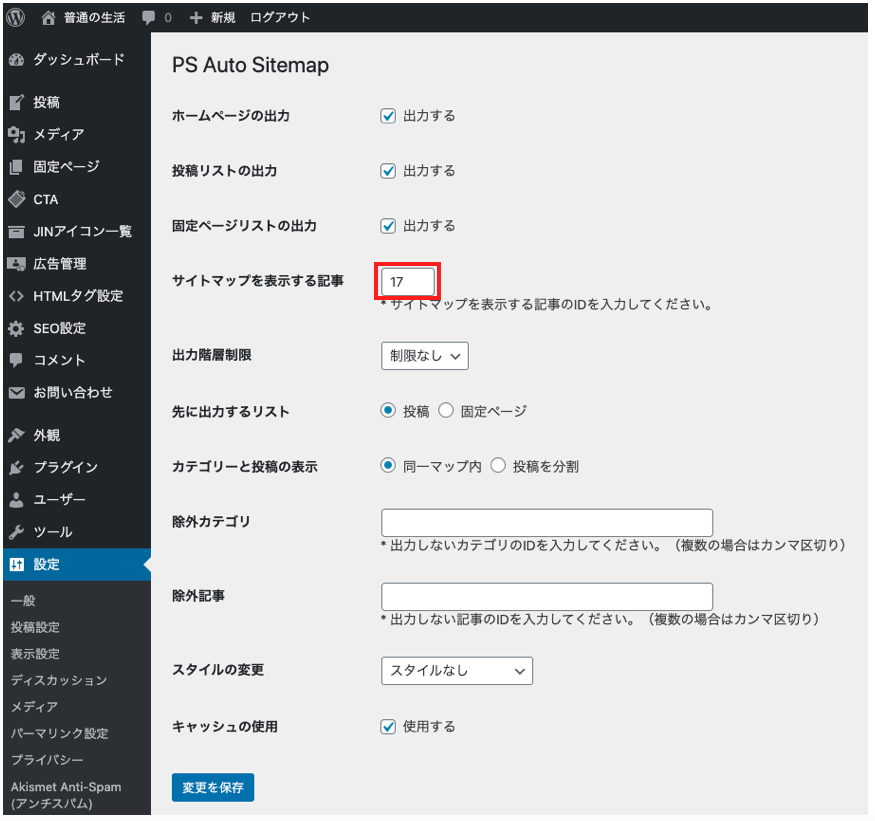
ダッシュボード画面から『設定』→『PS Auto Sitemap』をクリック!

PS Auto Sitemapの設定画面内にある「サイトマップを表示する記事」の場所に先ほどコピーした数字を貼り付けます。
貼り付けができたら下の方へスクロールして、『変更を保存』をクリックしてください。

これでサイトマップの設定は完了となります。
あとはグローバルメニューにサイトマップのボタンを設置する事でユーザーにとってのあなたのブログサイトの地図が出来上がります。
まとめ
今回は「PS Auto Sitemapの導入方法と設定手順を解説!」という事でご紹介いたしました。
あなたのブログを訪れて読者にとって必要なサイトマップになりますので是非導入してみてくださいね!
それでは今回はここまで!最後までご覧いただきありがとうございました!








