こんにちは!しのです。
ブログ運営していると連日英語や謎のスパムメールに悩まされる事が多々あります。
-1.png) しの
しの正直ウザいですよね(笑)
ワードプレスを立ち上げると最初に「Akismet」というプラグインが入っているので、こちらでスパム対策の設定をする事は可能です。
しかし、Akismetは規約上 商用目的での利用は出来ない事になっていますので収益化を目的としたブログであれば別のプラグインを利用してスパム対策する事をおすすめいたします。
「Invisible reCaptcha for WordPress」というプラグインは、スパム対策の中ではかなり優秀であり無料で利用出来る事から、今回はこちらの導入・設置方法についてご紹介していきます。
これからブログを開始する方は是非最初に取り入れてみてください^ ^
APIキーを取得!
reCAPTCHAは、Googleが提供している認証システムで、人間かBOTなのかを自動で判別してくれますのでスパムをほぼ遮断してくれます。
まずは、APIキーの取得をしておく必要がありますので以下サイトにアクセスしましょう。
→reCaptcha公式サイト
Googleアカウントでログインします。
ログイン後には以下の情報を入力し、利用条件に同意した上で「送信」ボタンを選択
- ラベル: 自分のブログ名や分かりやすい文字列でOK
- reCAPTCHAタイプ: reCAPTCHA v3を選択
- ドメイン: ブログのドメイン部分のみ入力


次の画面で表示されるサイトキーとシークレットーキーを控えておきましょう。
プラグインのインストール
プラグインのインストールを行います。
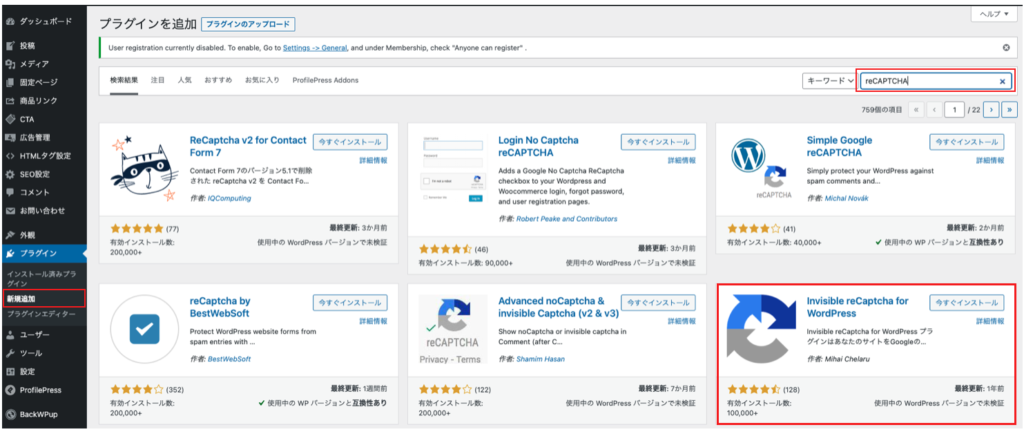
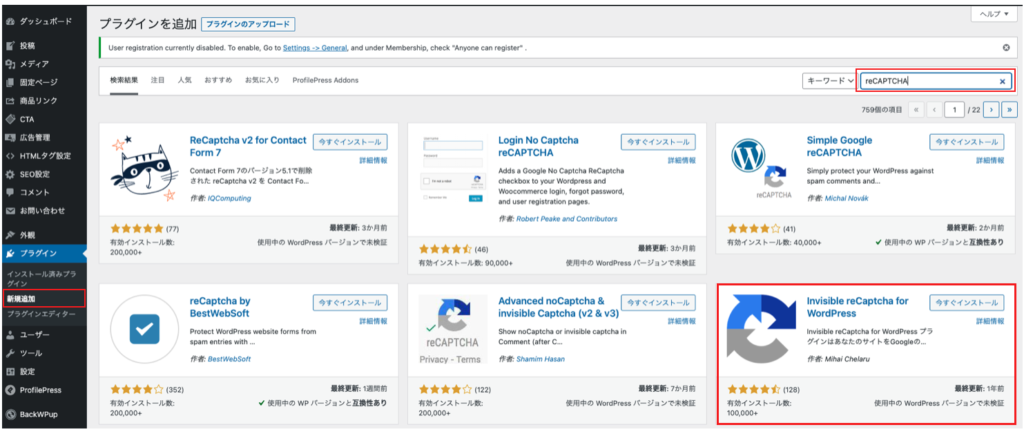
WordPressダッシュボードの「プラグイン」から新規追加
→「Invisible reCaptcha for WordPress」をインストールして有効化します。


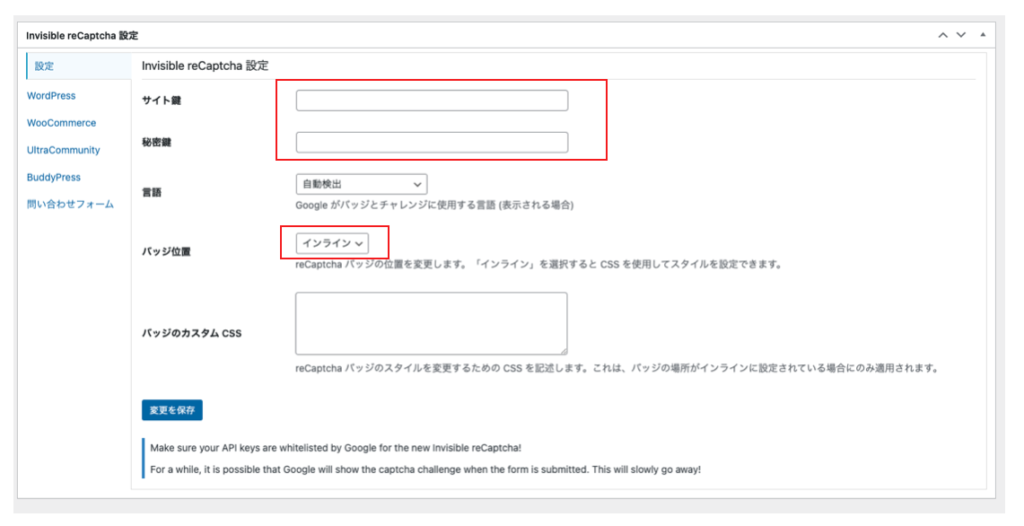
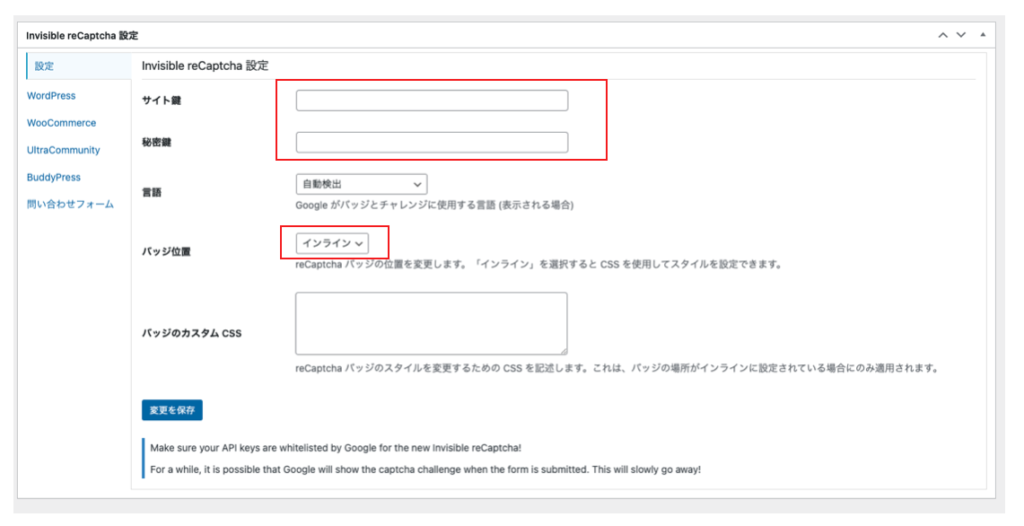
次にWordPressダッシュボードから「設定→Invisible reCaptcha」と進み設定画面が表示されますので、APIキーを取得した「サイトキー」と「シークレットキー」をそれぞれ入力します。
バッジ位置はインラインに設定しておくと良いです。
変更を保存を選択します!


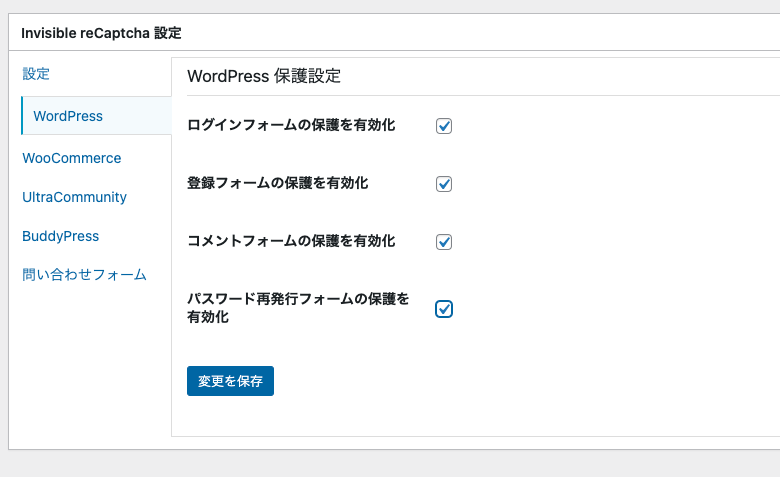
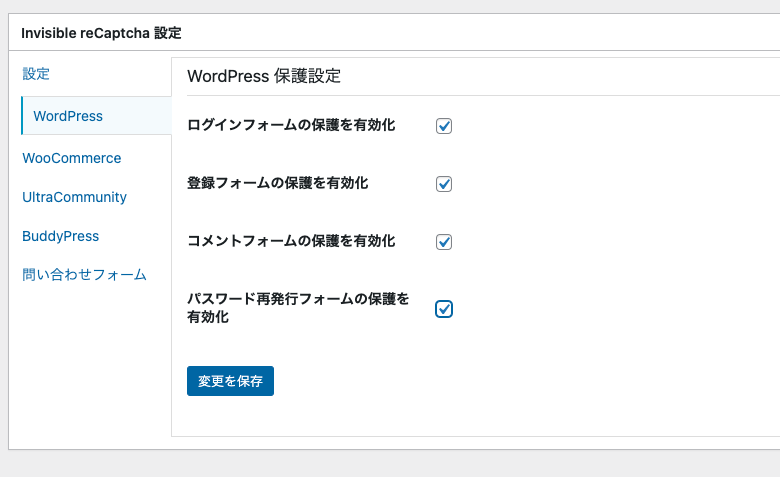
次に同じく設定画面から左側にある「WordPress」の項目から保護設定したい項目にチェックをつけて「変更を保存」を押します。
※特に希望がなければ全てにチェックを付けてOK


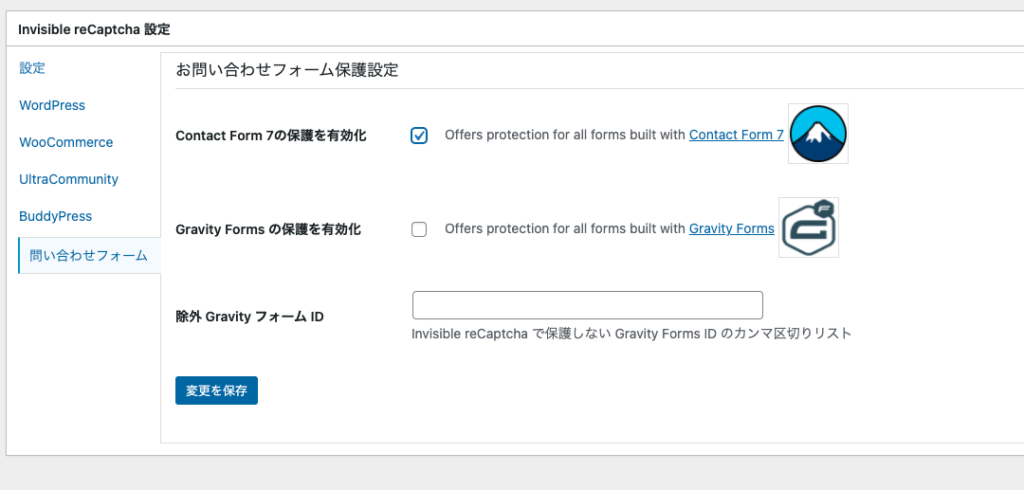
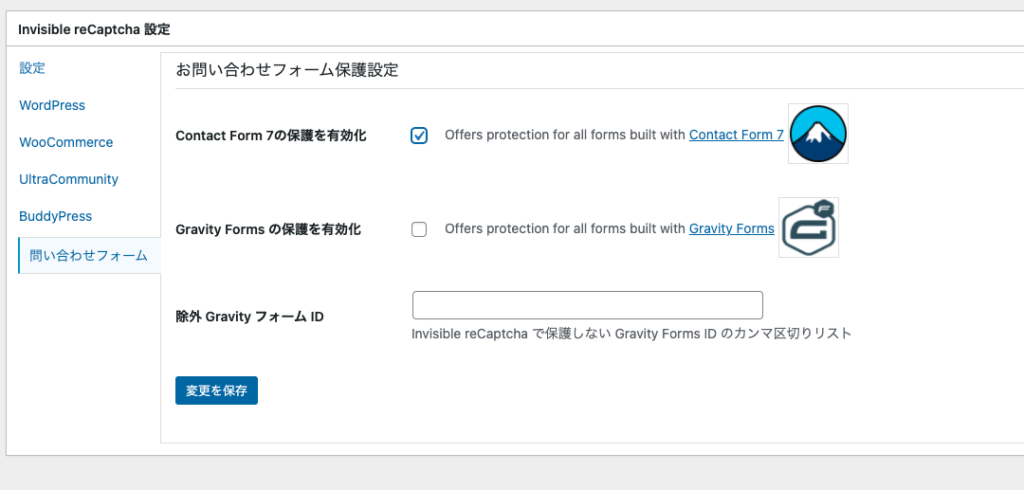
お問い合わせフォームの設置に「contact7」を利用している場合は、画面左側の「お問い合わせフォーム」を選択し「contact form 7の保護を有効化」にチェックを付けて「変更を保存」
こちらで設定は全て完了です。


お問い合わせフォームのページで以下のようにアイコン表示がされていれば問題なく反映されています。


まとめ
今回は「【スパム対策】Invisible reCaptcha の導入・設置方法!」をご紹介いたしました。
何も対策を取っていないと、スパムメールは頻繁に発生しますので是非最初の段階で設定しておきたいですね。
それでは今回はここまで!最後までご覧いただきありがとうございました!








