こんにちは、しのです!
WordPressの仕様が大きく変わって「バージョン5.0」というものからGutenbergという新エディターが採用されました。
これからブログを始める方には何の事かな?となるでしょうが、ワードプレスを使って動画解説等しているものは使い勝手の問題もあり「旧エディター(クラシックエディター)」を使っている事が多いです。
実際僕の解説でもこの旧エディターを使用しているのが同じ操作として参考にしていただく場合にはこのClassic Editorのプラグインをインストールしていただくことをオススメいたします。
今回は「Classic Editorの導入方法と旧エディターの設定手順を解説!」という事でご紹介していきますね^ ^
Classic Editorの導入方法
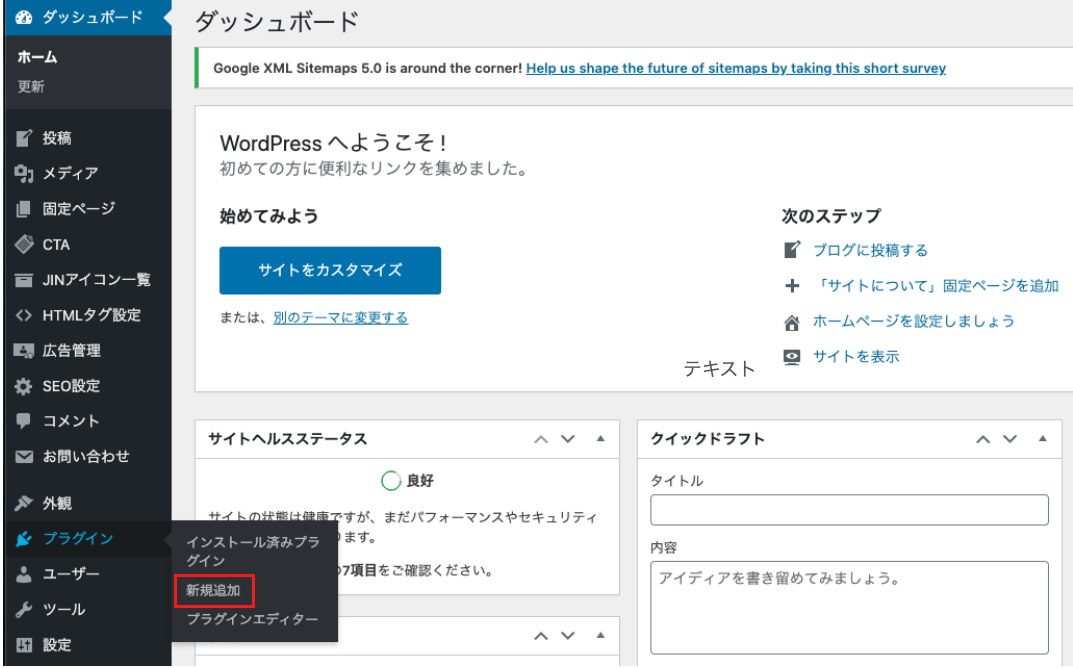
ワードプレスの管理画面ダッシュボードを開きます。
「プラグイン」→「新規追加」をクリック!

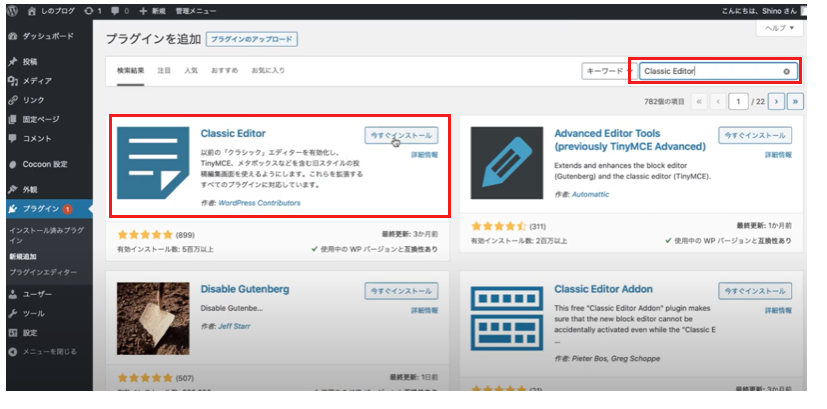
画面右上から「Classic Editor」と検索すると表示される「Classic Editor」の「今すぐインストール」をクリック。
インストールが完了したら「有効化」を選択!

これで導入は完了です^ ^
旧エディターの設定手順を解説!
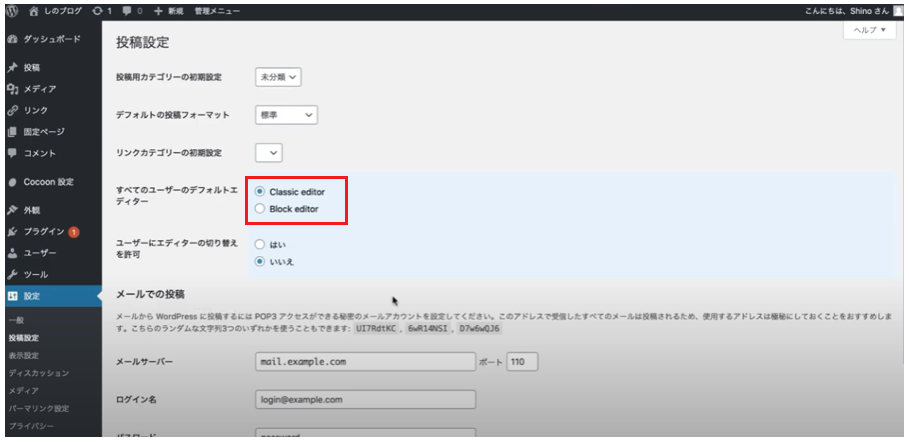
プラグインのClassic Editorを有効化した後は特に設定をいじる必要はありません・・・
念の為設定を変更する場合は以下の「Classic Editor」か「block Editor」のチェックの切り替えで変更は可能です。

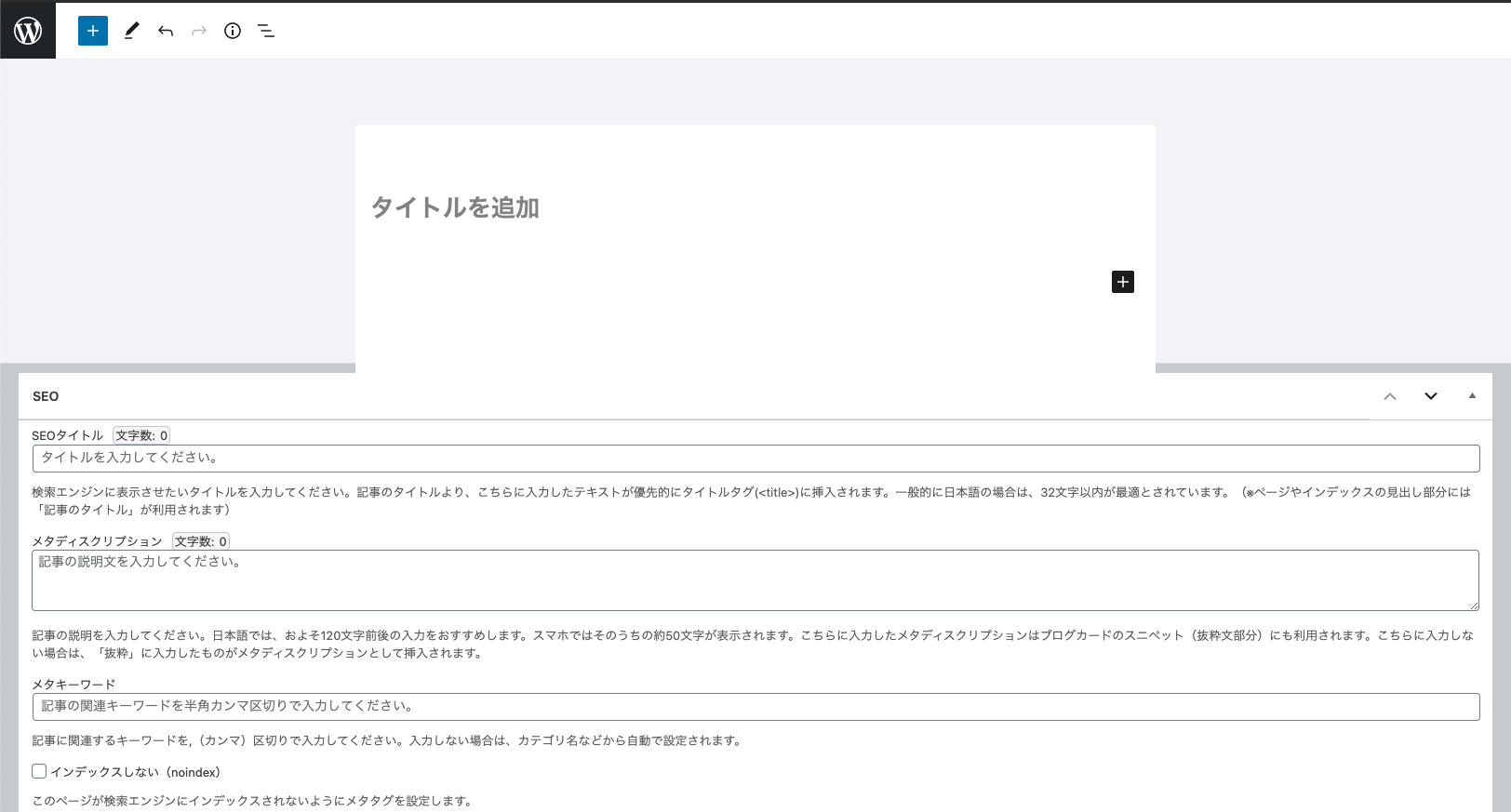
「Block Editor」画面
Block Editorで記事を新規作成画面では以下のようになります。

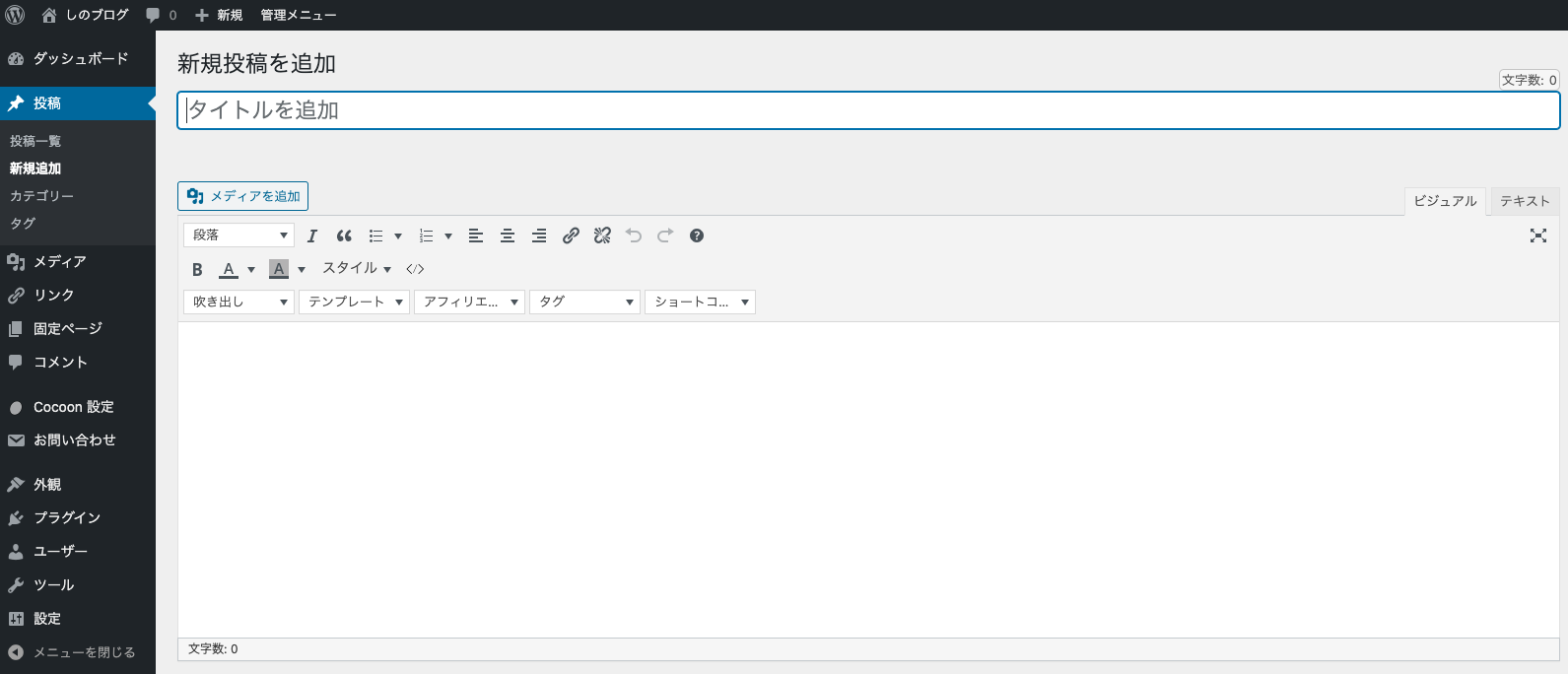
「Classic Editor」
Classic Editorは以下のような画面になりますのでこちらで設定しておきましょう。

まとめ
今回は「Classic Editorの導入方法と旧エディターの設定手順を解説!」という事でご紹介いたしました。
WordPress5.0にアップデートされる前から使用してたユーザーの中では、新しいエディターに慣れず、使いにくいなどの意見もありました。
僕もブログを立ち上げた時からこの「Classic Editor」を使用しています。
これからあなたがWordPressでブログを運営していくなら、使いやすい方のエディターを利用していくと良いでしょう^_^
それでは今回はここまで!最後までご覧いただきありがとうございました!